Images from R are instantly included into (R) markdown files, and the same applies for blogdown posts.
See:
x <- 1:10
plot(x)
However, for external images - such as photos - things are more complicated. First, all is still fine, if an image is found on some URL/server on the internet:
knitr::include_graphics("https://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/R_logo.svg/310px-R_logo.svg.png")
Of course, one can apply direct markdown syntax for including external images:
{width=20%}
Now assume we are in an R project that gives the base for a blogdown blog. Next, assume this is the relative path to the image:
img_path <- "/images/textmining/tidytext-crop.png"Note the leading slash - without the slash it will not work.
This folder itself is found under static in the project root,
within blogdown folder.
BTW, the project root can be found like this:
here::here()
#> [1] "/Users/sebastiansaueruser/Documents/Publikationen/blog_ses/data_se"Now, let’s try to plot it using the following code:
{width=20%}Note that we reduce the width of the image to 20%.

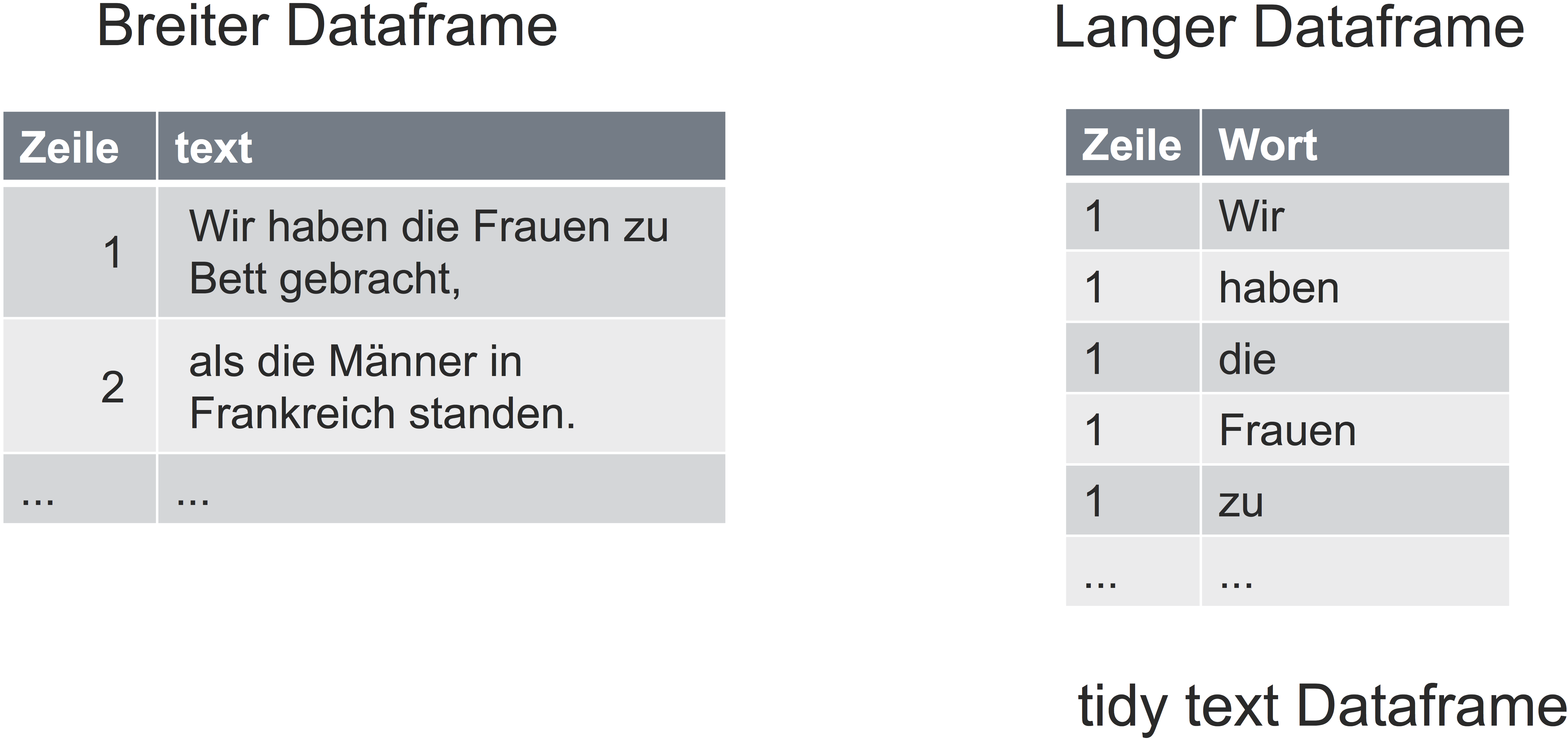
tidytext example
There’s a nice addin to RStudio which helps inserting external images, it’s called insert image add in. Very useful.
Now, let’s try the path as defines by img_path to render the image again:
knitr::include_graphics(img_path)
Worked out 🎉!
🎉
🎉