How to include external images to a hugo post?
Suppose we have a file img1.png in project1, ie., project1/img1.png.
Do this:
- Copy your folder with images to
static/. - Use this path in your blogdown post:
/project/img1.png.
Mind the leading slash!
Example time
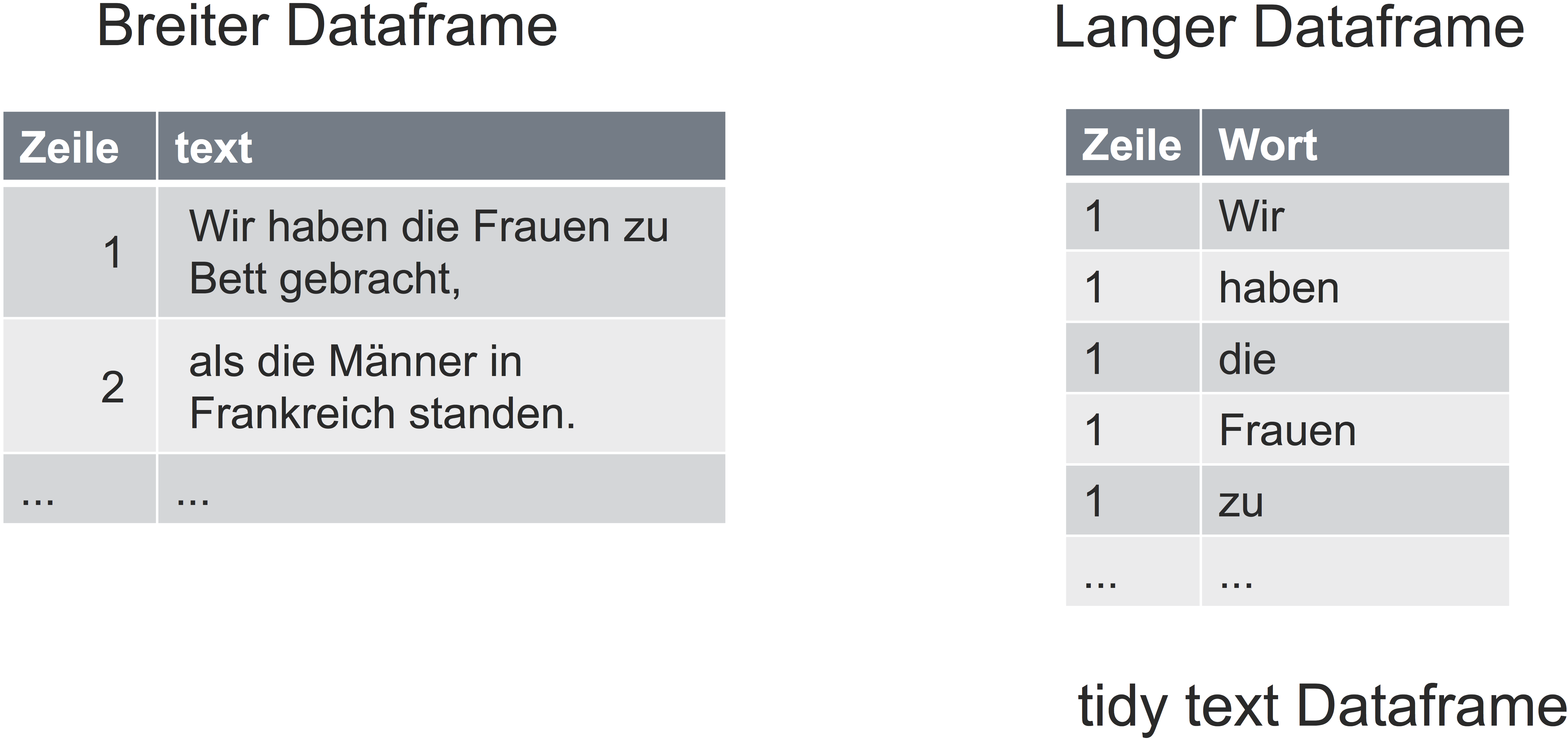
This code (on my machine)
{ width="20%" }
renders this:

Note the nice width option.
Knitr way
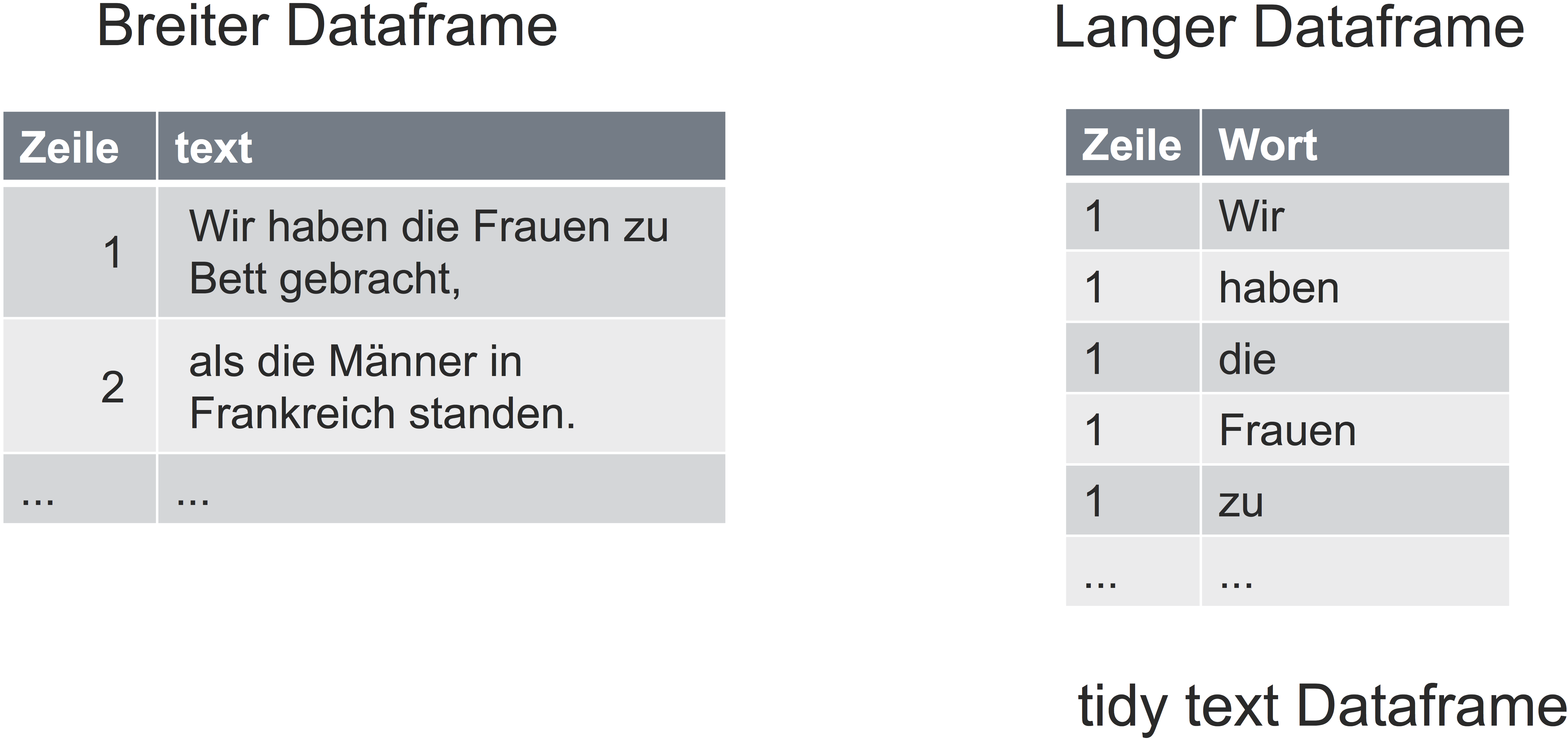
The knitr way works similarly:
knitr::include_graphics("/images/textmining/tidytext-crop.png")